Efeito de Texto Simples e Elegante – Tutorial
2.11.11
Postado por Gustavo Pelisson

Este tutorial irá explicar três maneiras diferentes para criar efeitos de texto mas elegante de estilo de cabeçalho muito simples, usando apenas dois estilos de camada de cada vez.
Notas:
* o software usado neste tutorial é Adobe Photoshop Extended CS5
* o tamanho da imagem resultado final é 1024 * 768
* Você pode querer verificar a Página de Tutoriais para ver alguns tópicos úteis sobre como lidar com Photoshop básico, tais como o carregamento de paletas e alguns atalhos.
* o tamanho da imagem resultado final é 1024 * 768
* Você pode querer verificar a Página de Tutoriais para ver alguns tópicos úteis sobre como lidar com Photoshop básico, tais como o carregamento de paletas e alguns atalhos.
Recursos:
Efeito 1: Sombra e sobreposição de degradê
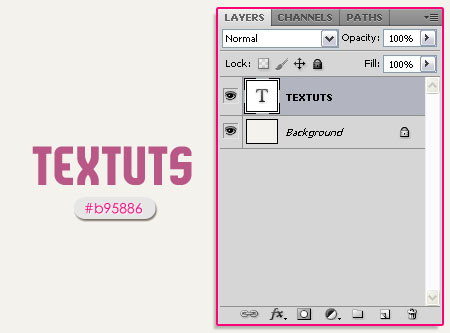
-O exemplo utilizado é o cabeçalho TEXTUTS atual. A cor de plano de fundo é # f4f2ede a cor do texto é # b95886 , mas você pode usar qualquer cores desejadas.

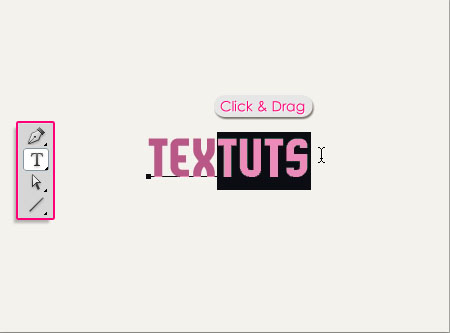
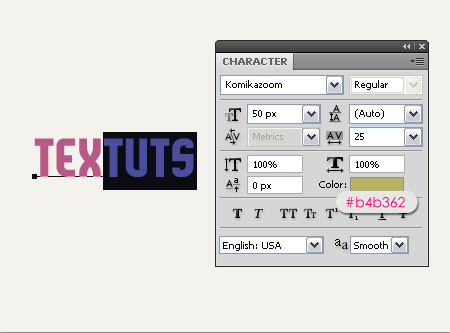
-Se você quiser adicionar mais de uma cor para o texto, você pode usar o Ferramenta ' tipo ' para selecionar os caracteres que você deseja adicionar uma cor diferente para, em seguida, clique no cor caixa nocaractere painel (Janela - > caracteres) para escolher a cor.
Aqui, é a cor usada # b4b362 .


- Para atingir o resultado no cabeçalho, eu a camada de texto duplicada pela primeira vez então mudou as cores, para que eu tinha duas camadas, uma com a primeira cor e outra com a segunda cor, então, eu rasterizada tanto camadas e excluído da segunda metade da camada na parte superior.

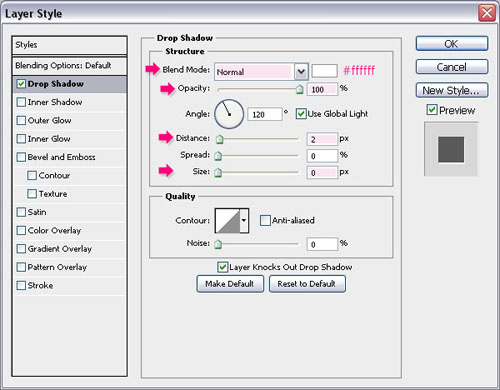
-Clique duas vezes na camada de texto para adicionar o Drop Shadow estilo de camada. Alterar o Modo de mistura para Normal e o opacidade para 100%, queremos obter a cor como é. Em seguida, alterar o distância a 2 e o Tamanho a 0. A sombra deve olhar mais como um "golpe" ao invés de uma sombra real, então não deve ser tão longe de texto, e não deve ser borrada também.
Finalmente, o cor deve ser um pouco mais leve que a cor de fundo. Neste caso, é branco (porque o fundo é muito leve).
Finalmente, o cor deve ser um pouco mais leve que a cor de fundo. Neste caso, é branco (porque o fundo é muito leve).

Isso deve criar um efeito elegante sutil, dando o texto alguma profundidade.

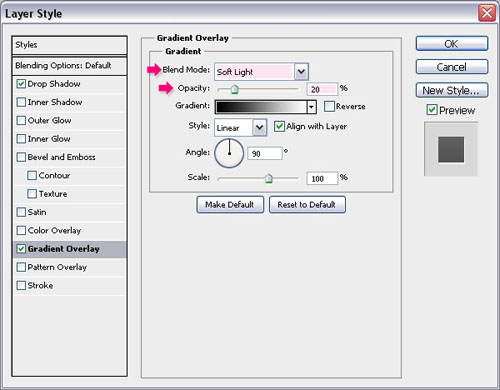
-Você também pode ir em frente e adicione um Sobreposição de degradê, alterando o Modo de mistura àLuz suavee o opacidade para algo em torno de 20%.

- E isso é muito bonito ele, super fácil ainda um efeito muito legal.

Efeito 2: Sombra e traçado
-O exemplo utilizado é o anterior cabeçalho TEXTUTS (que eu tenho um par de solicitações para fazer um tutorial . A cor de plano de fundo é f4f2ed # bem, e o texto, cores são# b95886 e # c8c1b0.

Clique duas vezes na camada de texto para aplicar os estilos de camada:
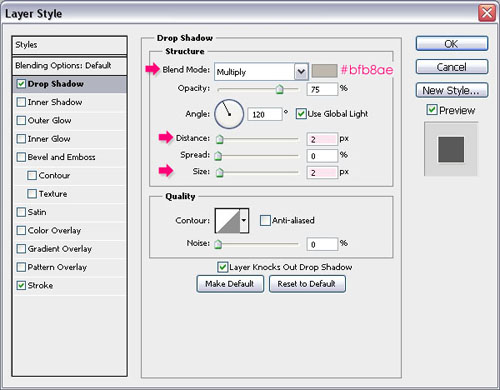
- Sombra: Alterar a cor de # bfb8ae (um par de tons mais escuros que a cor de plano de fundo), o distância a 2 e o Tamanho a 2 também.

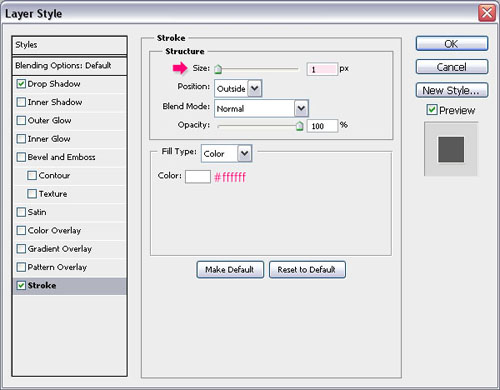
- Traçado: Alterar a cor de # ffffff (um par de tons mais claros que a cor de plano de fundo) e o Tamanho para 1.

-Este efeito acrescenta um toque sutil de 3D ao texto.

Efeito 2: Sombra e sombra interna
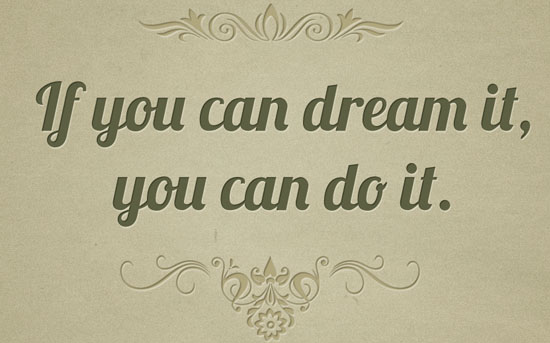
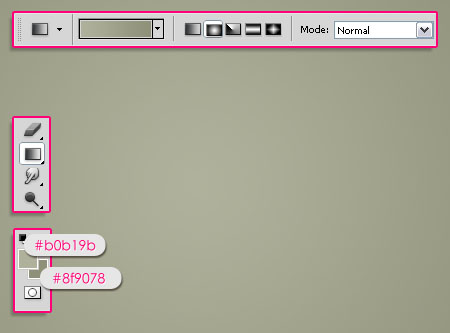
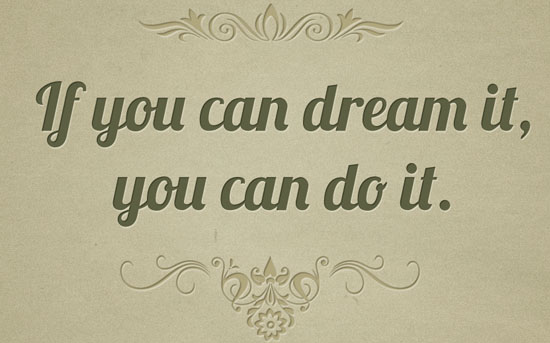
-Para o último efeito, vamos criar um cartaz olhando vintage muito simple. Então definir a cor de primeiro plano # b0b19b e a cor de fundo para # 8f9078, em seguida, criar um Gradiente Radial do centro do documento para um dos cantos.

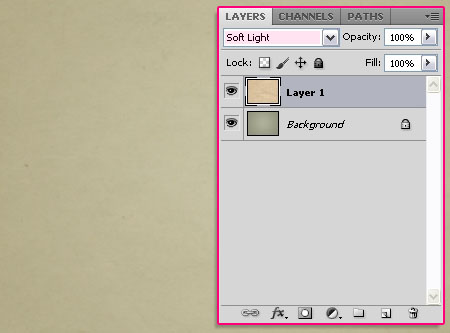
-Lugar a papel velho imagem de plano de fundo de textura, redimensioná-la, se necessário e alterar sua Modo de mistura a Luz suave.

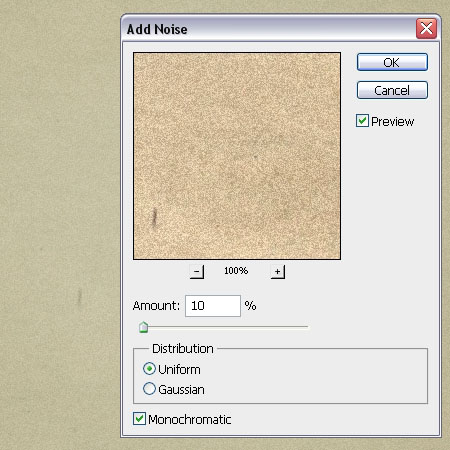
-Vá para Filtro - > ruído - > Adicionar ruído e definir os valores como mostrado abaixo:

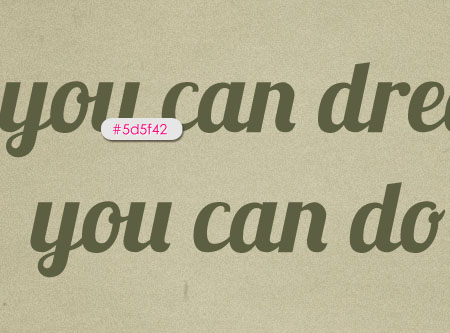
- Criar o texto usando a cor # 5d5f42. A fonte usada é lagosta e o tamanho é 100 px.

Clique duas vezes na camada de texto para aplicar os estilos de camada:
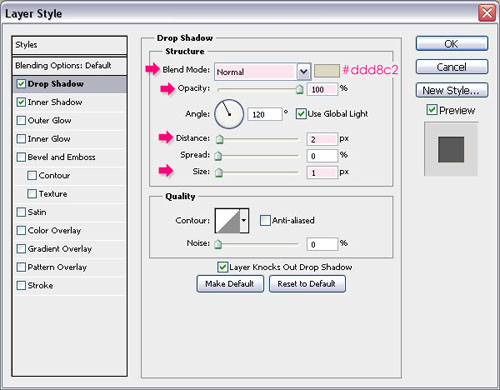
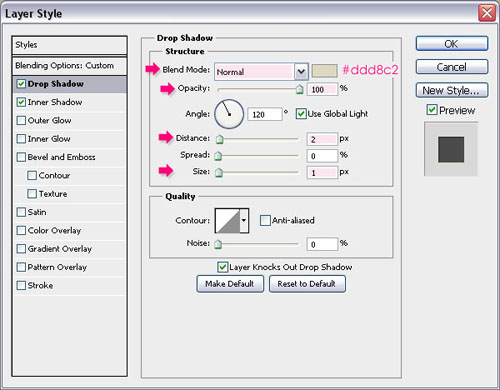
- Sombra: Alterar o Modo de mistura para Normal, o opacidade para 100%, a cor# ddd8c2, o distância para 2 e o Tamanho para 1.
(Note que os maiores tamanhos de texto podem precisar valores maiores estilos de camada).
(Note que os maiores tamanhos de texto podem precisar valores maiores estilos de camada).

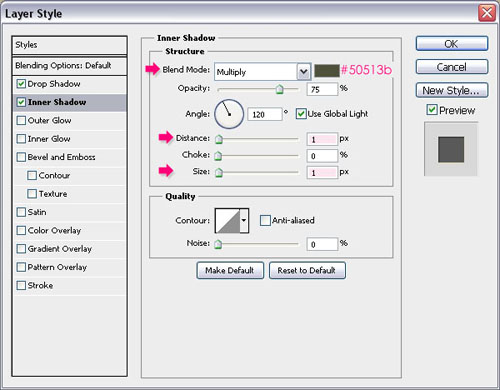
- Sombra interna: Alterar a cor de # 50513b (um tom mais escuro da cor do texto), a distância a 1 e o Tamanho para 1.

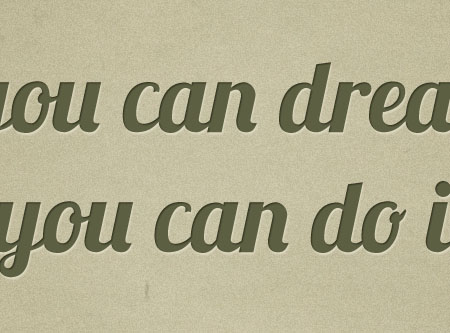
-Isso adiciona uma profundidade muito agradável para o texto, tornando-se olhar como ele tem ilustrado para segundo plano.

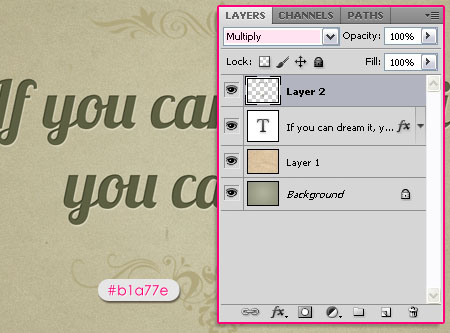
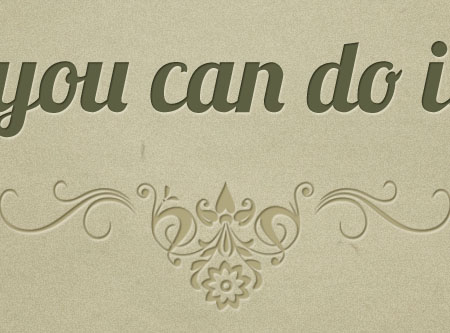
- Adicione uma nova camada sobre camada de texto e alterar sua Modo de mistura a multiplicar. Definir a cor do primeiro plano # b1a77ee uso o Brush Pack horizontais divisores para adicionar algumas decorações agradável.

Novamente, clique duas vezes na camada para aplicar os estilos de camada:
- Sombra: Alterar o Modo de mistura para Normal, o opacidade para 100%, a cor# ddd8c2, o distância para 2 e o Tamanho para 1.
(Isso é basicamente a mesma sombra aplicado para a camada de texto.)

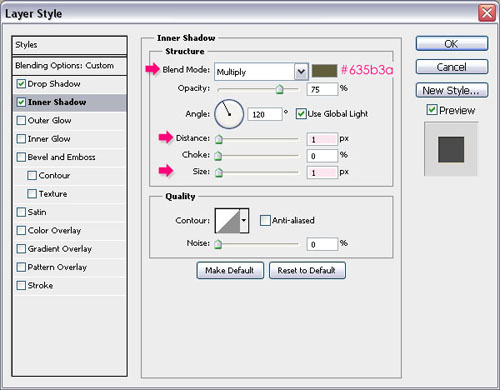
- Sombra interna: Alterar a cor de # 635b3a (um tom mais escuro da cor do pincel), adistância a 1 e o Tamanho para 1.

- E é isso! Olhe como impressionante o efeito é!

Hope você encontrou o tutorial útil.

Fonte: http://textuts.com/three-simple-elegant-headers-text-effects/ (Inglês)

This entry was posted on October 4, 2009 at 12:14 pm, and is filed under
Photoshop,
Tutoriais
. Follow any responses to this post through RSS. You can leave a response, or trackback from your own site.
Assinar:
Postar comentários (Atom)




Postar um comentário
Não hospedamos nada aqui no Design Clube, Só indexamos links da própria internet; e Link Quebrado é só informar que vamos retirar ou o mais rápido possível.