Texto Efeito Barra de Chocolate
24.10.11
Postado por Gustavo Pelisson

Este tutorial explica como criar um padrão simples, depois de usá-lo juntamente com um par de estilos de camada para fazer uma barra de chocolate como o efeito de texto. Em seguida, ele explica como modificaruma escova simples de adicionar um recheio bom o texto, e, finalmente, adicionando algumas camadas de ajuste para completar o efeito.

Notas:
* O software usado neste tutorial é o Adobe Photoshop CS5 Extended
* O tamanho da imagem resultado final é 1250 * 800
* Você pode querer verificar a página Basix para ver alguns tópicos úteis sobre como lidar com o básico do Photoshop, como paletas de carga e alguns atalhos.
Recursos:
O tutorial explica como criar o padrão para mostrar algumas dicas e truques úteis, mas aqui é o padrão se você quiser pular essa.
* Pattern usado.
* Textura do papel amarelo vintage do Livro Vintage colorido: Texture Pack
Bows* Set 2 by ~ ro estoque.

- Definir a cor de primeiro plano para # fece01, ea cor de fundo para # e8661b, e criar um gradiente radial do centro do documento para um dos cantos.
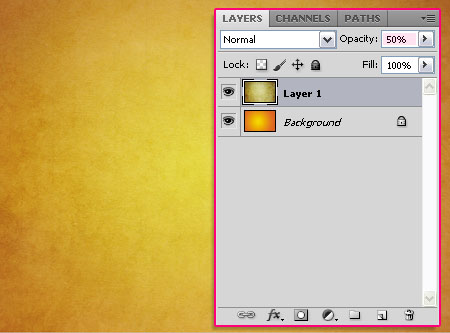
- Coloque a textura do papel amarelo do vintage no topo da camada de fundo, a escala-lo para baixo até que se encaixa corretamente no documento, e mudar seu valor de Opacity para 50%.

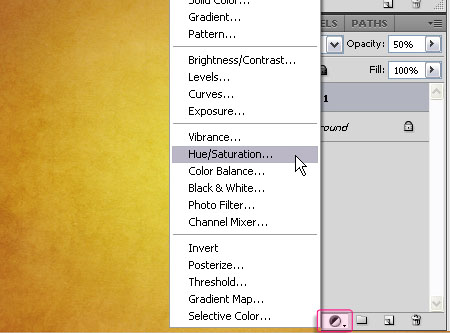
- Clique no ícone Nova Camada de Ajuste na parte inferior do painel Layers, e escolha o Matiz / Saturação ajustamento camada.

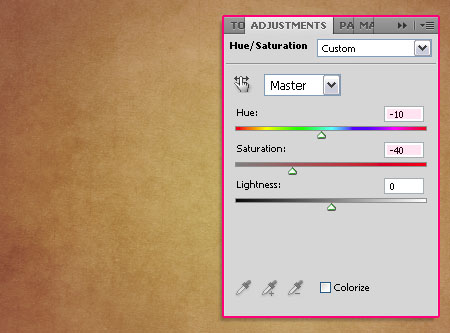
- Altere o valor de Hue para -10 eo valor de Saturation para -40.

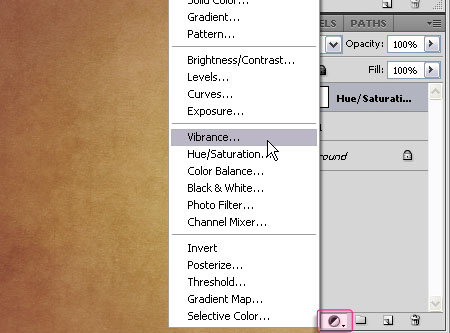
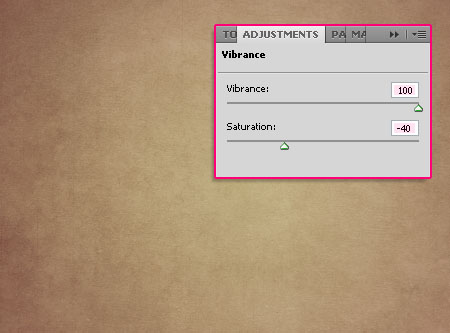
- Mais uma vez, clique no ícone de New Adjustment Layers, desta vez, escolha a camada de ajuste Vibrance.

- Altere o valor Vibrance para 100 eo valor de Saturation para -40.

Passo 2:

- Nós vamos criar o padrão agora. Então abra um novo documento que é de 30 x 30px com fundo branco.Você pode ampliar em até que o documento é grande o suficiente para trabalhar.
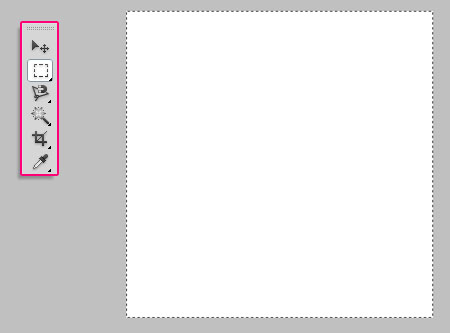
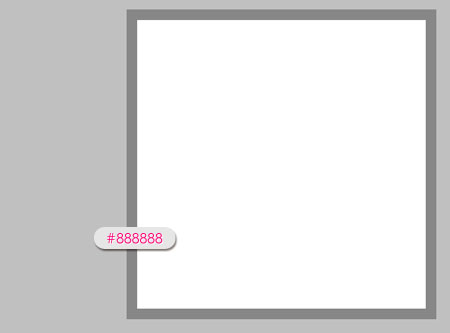
- Usando o Rectangular Marquee Tool, desenhe um quadrado que seleciona o documento inteiro.

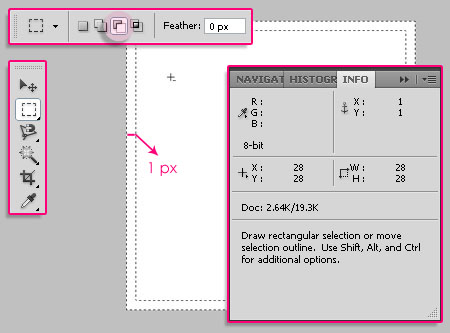
- Clique no ícone Subtrair da Seleção na barra de opções, e desenhe outro retângulo que é menor 1px que o primeiro.
* Você pode abrir o Painel Info (Window -> Info) para verificar as dimensões.

- Preencha a seleção com a cor # 888888.

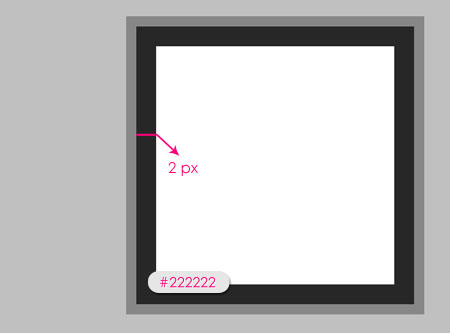
- Pressione Ctrl + D para se livrar da seleção, então, repetir um processo semelhante, mas desta vez, desenhe o primeiro retângulo de forma que ele seleciona a área branca apenas, e outro deve ser 2px menores. Preencha a seleção com a cor # 222222.

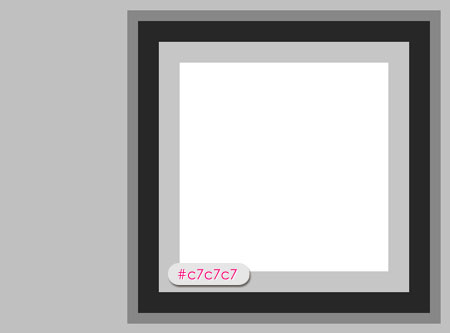
- Mais uma vez, chamar uma outra fronteira que é 2px de largura, e preencha com a cor # c7c7c7.

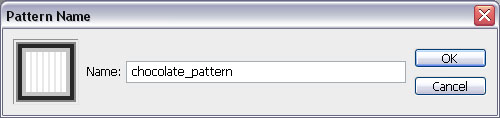
- Agora, vá em Editar -> Pattern Define, e digite um nome para o padrão.

Passo 3:

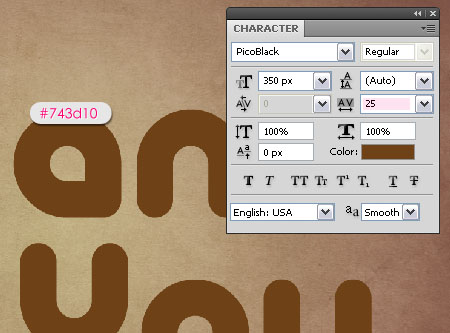
- Voltar para o documento original, criar o texto com a cor # 743d10. A fonte usada é PicoBlack, eo tamanho é 350px. Além disso, defina o valor de rastreamento para 25 para evitar a sobreposição. (Você pode obter o painel do personagem do Window -> Character).
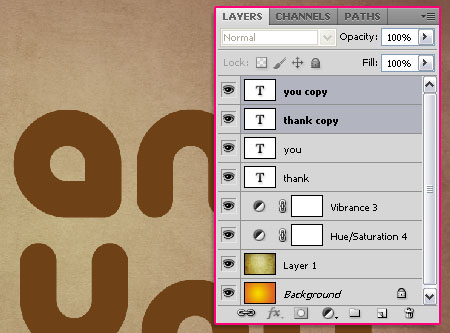
- Duplicar a camada de texto (s).

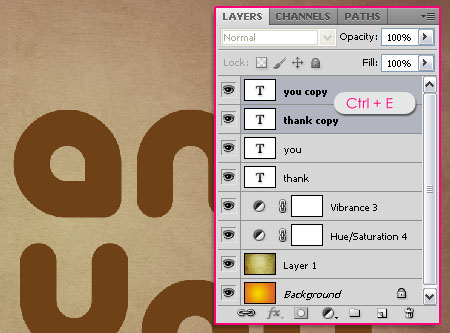
- Se você tem múltiplas camadas de texto, selecione todos os duplicados, então vá para Layer -> Merge Layers, ou simplesmente pressione Ctrl + E. Se você tem apenas uma camada de texto, o clique direito e escolha Rasterize Type.

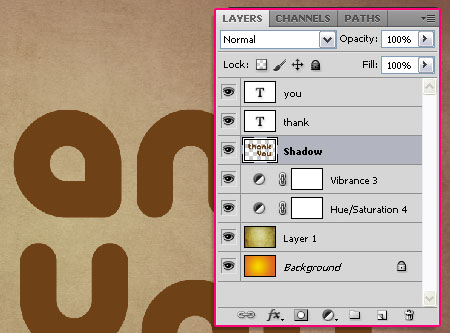
- Arraste a camada fundida / rasterized para que se torne sob a camada de texto original (s), e renomeá-lo para "Shadow". Nós vamos usar esta tarde para criar uma sombra usando o filtro Motion Blur.

Passo 4:
Dê um clique duplo sobre a camada de texto original para aplicar os estilos a seguir:
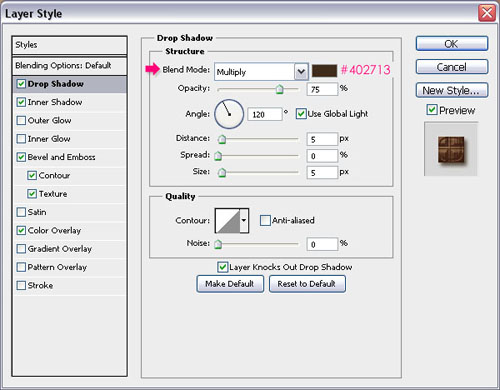
- Drop Shadow: Basta mudar a cor para # 402713.

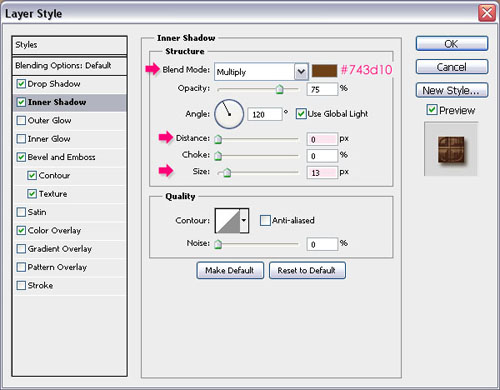
- Shadow Inner: Mude a cor para # 743d10, a distância para 0, eo tamanho para 13.

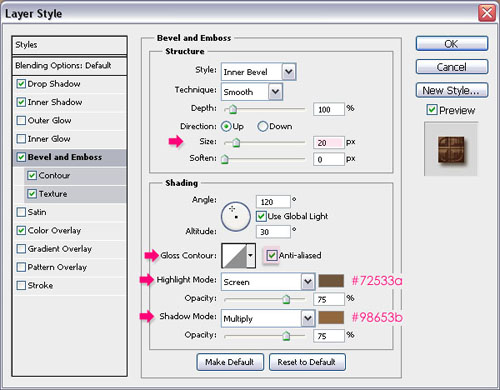
- Bevel and Emboss: Alterar o tamanho para 20, marque a caixa Anti-aliased, mude a cor Modo Destaque para # 72533a, ea cor Shadow Mode para # 98653b.

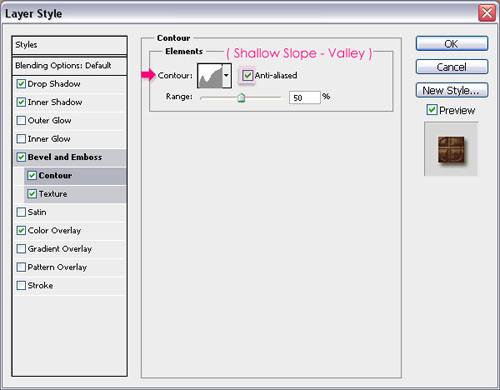
- Contour: Alterar o contorno para Shallow Slop - Valley, isso irá criar uma borda simples em torno do texto chanfrado, para que o texto não vai olhar plana nas bordas. Marque a caixa Anti-aliased para um resultado mais suave.
Marque esta imagem para ver como carregar os contornos se você não tê-los.

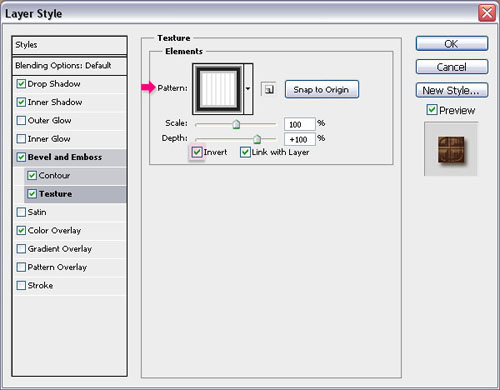
- Textura: Aqui é onde nós estamos indo dar ao texto a barra de chocolate olhar usando o padrão que nós criamos no passo 2. Então vá em frente e escolha a chocolate_pattern da caixa Pattern, e marque a caixa Invert.
Você pode alterar o valor de profundidade, se quiser, mas é definido como o padrão aqui.

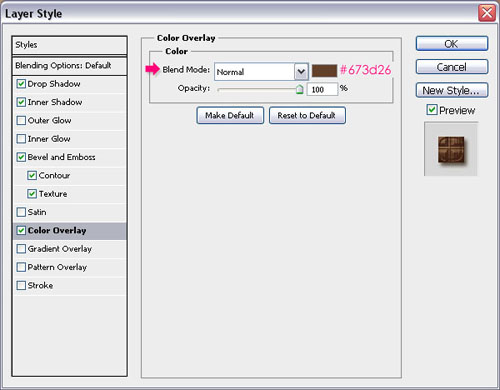
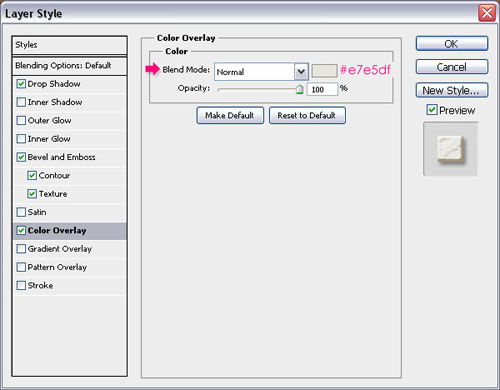
- Sobreposição de Cor: Isto é opcional, mas é onde você pode escolher uma cor para o chocolate. A cor usada aqui é # 673d26, mas você pode ir em frente e totalmente escolher uma cor diferente.

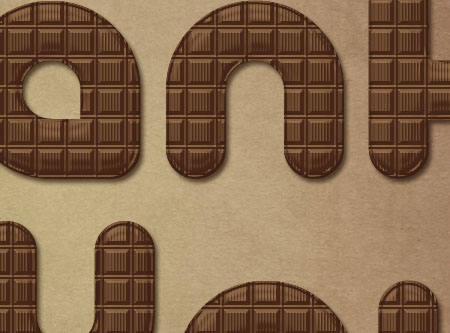
- Clique em OK para sair da caixa de Layer Style. Confira o que temos!

Passo 5:
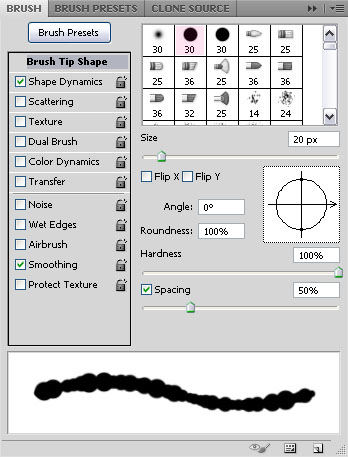
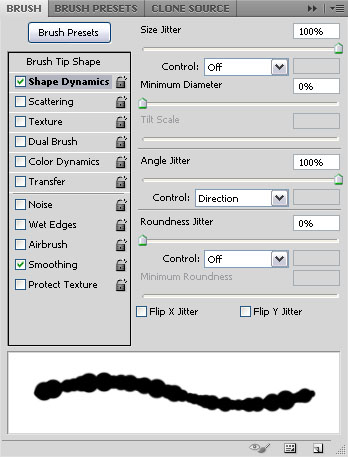
Abra o painel Brush (Window - Escova>), escolha uma escova dura rodada, e modificar suas configurações como mostrado abaixo:
- Brush Tip Shape:

- Shape Dynamics:

- Crie uma nova camada em cima da "Shadow" camada e sob a camada de texto (s), chamam de "enchimento".
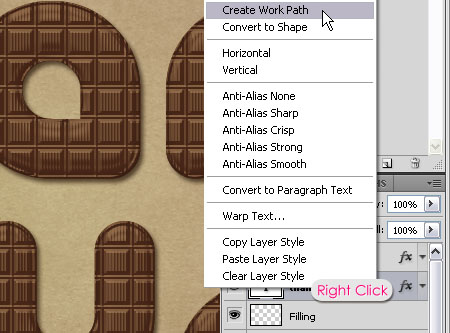
- Botão direito do mouse sobre a camada de texto, e escolha Create Work Path.

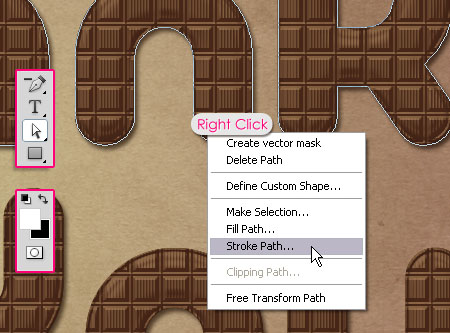
- Selecione a opção "Preenchimento" camada de modo que é a camada ativa e, em seguida, escolher a Direct Selection Tool e defina a cor de primeiro plano para Branco. Clique direito sobre o caminho e escolha Stroke Path.

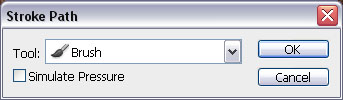
- Escolha da escova do drop down menu Ferramentas, e desmarque a caixa Simulate Pressure.

Este será o caminho traçado com o pincel. Pressione Enter para livrar-se do caminho.

Passo 6:
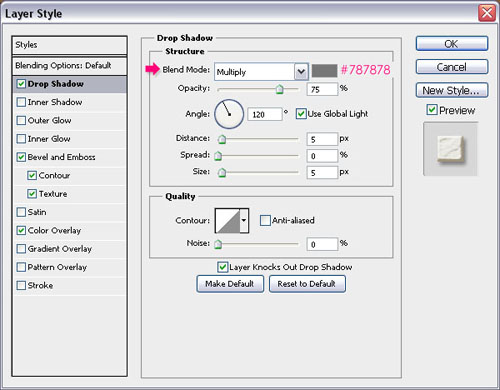
Dê um duplo clique sobre o "enchimento" camada para adicionar os seguintes estilos:
- Drop Shadow: Basta mudar a cor para # 787878.

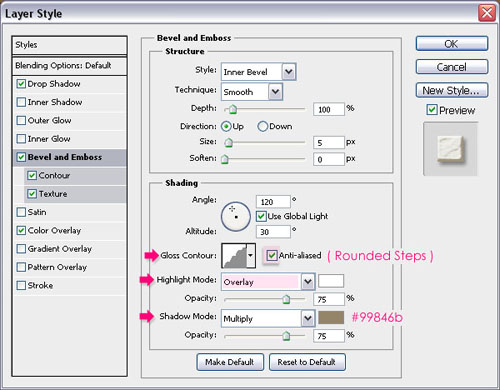
- Bevel and Emboss: Alterar o Gloss Contour para Rounded Steps, marque a caixa Anti-aliased, alterar o modo Destaque para Overlay, ea cor Shadow Mode para # 99846b.

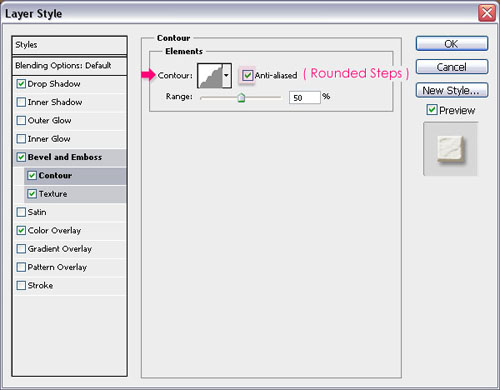
- Contour: Alterar o contorno arredondado para Passos, bem como, e marque a caixa Anti-aliased.
Marque esta imagem para ver como carregar os contornos se você não tê-los.

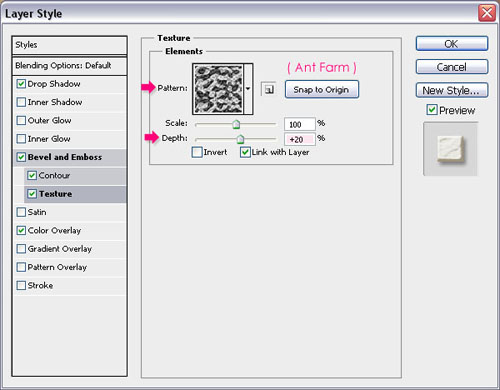
- Textura: Isto irá adicionar uma textura simples para o preenchimento de modo que parece mais 3D.Portanto, escolha Ant Farm da caixa Pattern, e altere o valor de profundidade a 20.

- Sobreposição de cores: Essa também é opcional, mas você pode escolher uma cor para o preenchimento também. A cor usada aqui é # e7e5df, mas você pode escolher qualquer outra cor que você gosta.

- Isto é o que o recheio deve ser parecido.

Passo 7:
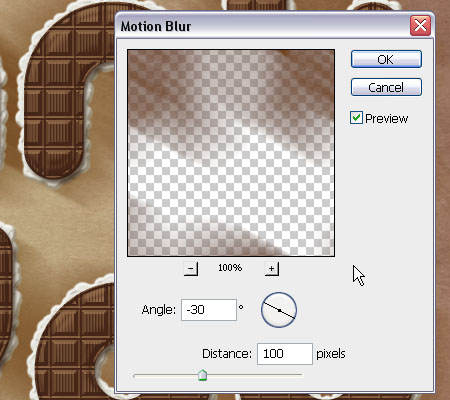
- Selecione a opção "Sombra" camada que criamos anteriormente, e vá em Filter -> Blur -> Motion Blur.Mudar o ângulo para -30 e à Distância para 100.

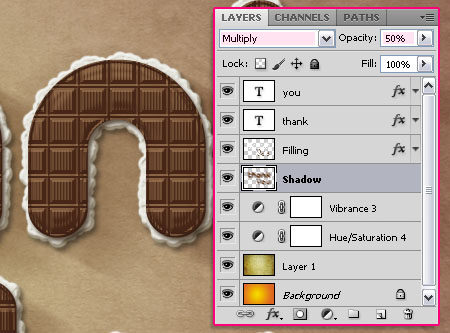
- Move a sombra em torno de (utilizando a ferramenta Move), para que ele começa na borda superior das letras, e se espalha para longe na diagonal. Mudança de modo a "Shadow" camada de mistura para o Multiply, ea opacidade para 50%.
Isso deve dar o texto mais profundidade.

Passo 8:
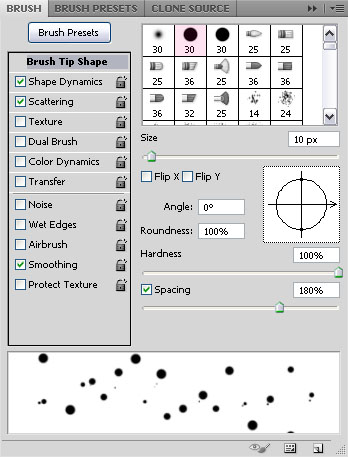
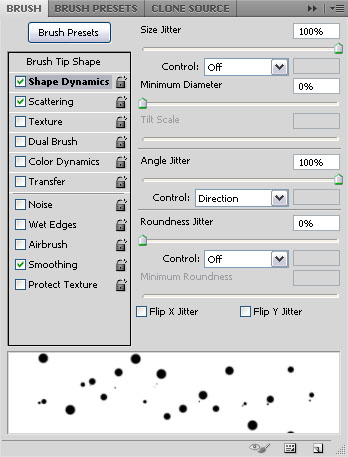
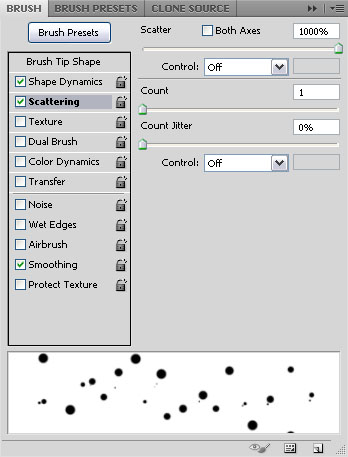
Volte ao painel Brush, e utilizando o pincel redondo mesmo difícil, modificar as configurações como mostrado abaixo:
- Brush Tip Shape:

- Shape Dynamic:

- Scattering

Agora, comece a pintar alguns pontos espalhados sobre o "enchimento" camada, como se o enchimento é um spread pouco ao redor do texto.

Passo 9:
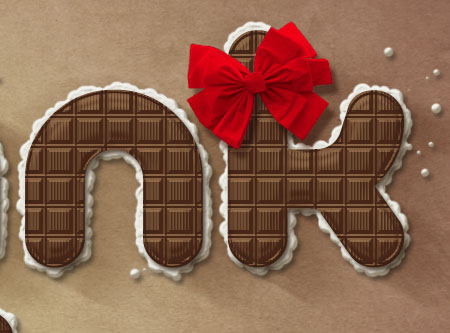
- Abra um formulário arco Bows Conjunto 2, e colocá-lo no topo de todas as camadas. Redimensioná-lo e movê-lo ou girá-lo até que você gosta de como ele se parece, e colocá-lo em cima de uma das letras.

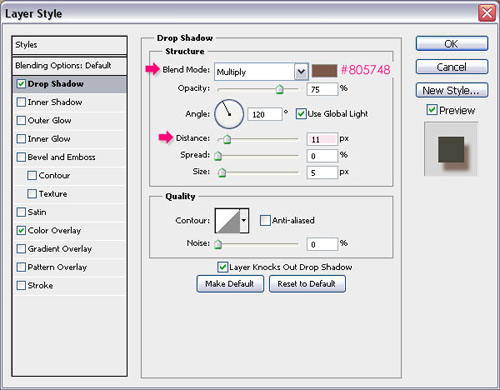
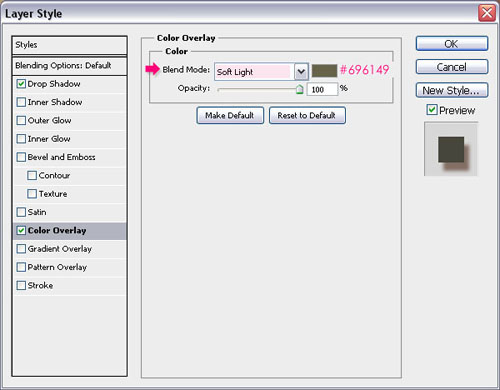
Dê um duplo clique sobre o "Bow" camada para aplicar os estilos a seguir:
- Drop Shadow: Mude a cor para # 805748, eo tamanho para 11.

- Sobreposição de Cor: Mude o Blend Mode para Soft Light ea cor para # 696149.

Isso deve reforçar a cor do arco e dar-lhe mais profundidade.

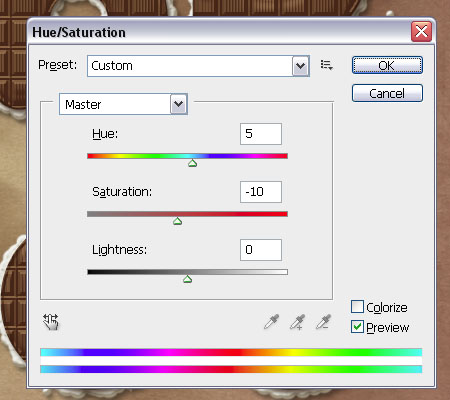
- Vá em Image -> Adjustments -> Hue / Saturation, mudar o Hue a 5 ea saturação para -10.

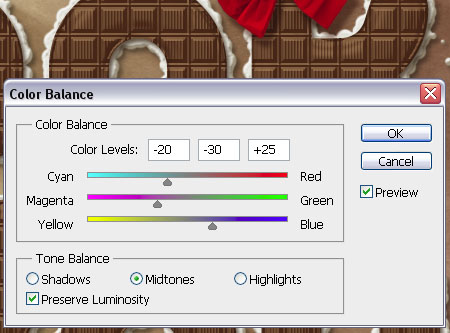
- A cor do arco está ficando melhor, mas ainda precisa de ajustes um pouco mais. Então vá para Image -> Adjustments -> Color Balance, certifique-se que o Balanço Tone está definido como Midtones e alterar os níveis de cor valores como mostrado abaixo:

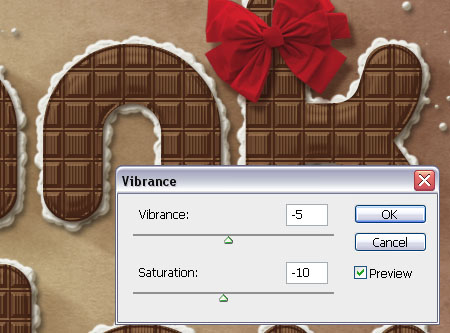
- Finalmente, vá para Image -> Adjustments - Vibrance>, defina o Vibrance a -5 e Saturação para -10.

Passo 10:
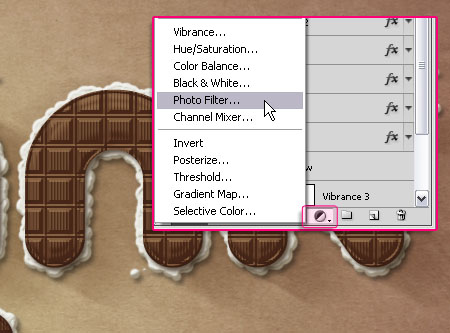
- A última coisa que vamos fazer é adicionar algumas camadas de ajuste para fazer mistura tudo muito bem. Então, clique no ícone de Nova Camada de Ajuste, e escolha `Photo Filter.

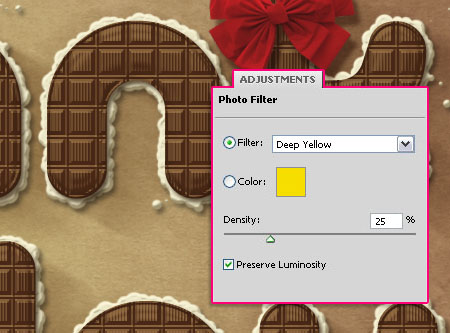
- Escolha o Filtro de fundo amarelo do menu suspenso.

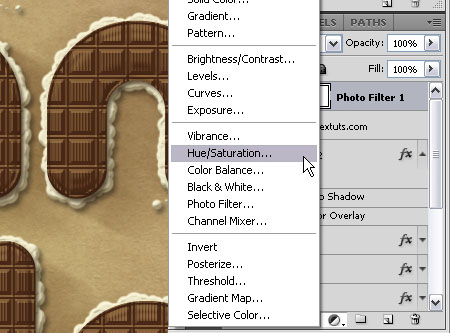
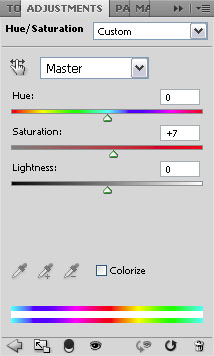
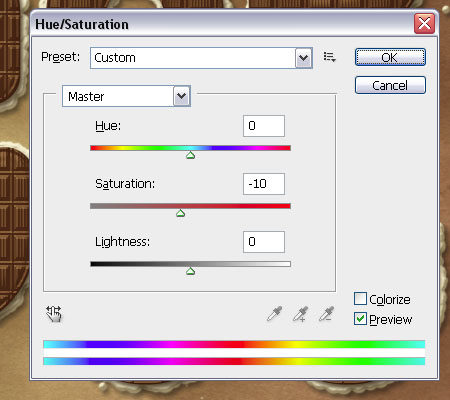
- Adicionar um Hue / Saturation layer ajustes e definir os valores como abaixo:


- Você pode também precisar de ajustar as cores do "Arco". O único ajuste feito aqui está a mudar a Saturation (Image -> Adjustments -> Hue / Saturation) o valor mais uma vez, para tornar as cores um pouco menos brilhante. Mas você pode ir em frente e fazer os ajustes que gostaria de fazer.

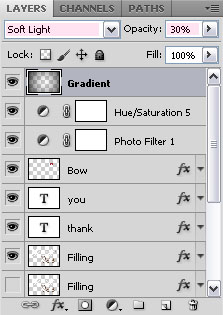
- Finalmente, defina a cor para preto, crie uma nova camada em cima de todas as camadas e chamá-lo "Gradiente", então, criar um Foreground para Gradient Radial Transparente. Alterar o modo da camada para Soft Light Mistura, e seu valor de preenchimento para 30%.

E é isso!

Fonte : http://textuts.com/chocolate-bar-text-effect/ (Inglês)
Webtutoriais:F37E837C
This entry was posted on October 4, 2009 at 12:14 pm, and is filed under
Photoshop,
Tutoriais
. Follow any responses to this post through RSS. You can leave a response, or trackback from your own site.
Assinar:
Postar comentários (Atom)





26 de outubro de 2011 às 08:30
Olá. Vim apenas para agradecer, algo que penso em fazer sempre que recebo um email com actualizações e que acabo sempre por não fazer. Muito obrigada, em cada tutorial aprendo muito. Força aí para continuar, eu preciso disto :-)
Sónia Costa